
Primul pas este crearea unei liste.
Un element de listă conține două divuri care conțin fața și verso.
Fața are un șir iar pe verso este o imagine.
<div>
<ul>
<li>
<div>1</div>
<div>
<img src="/card.svg" alt="verso de card">
</div>
</li>
<li>
<div>2</div>
<div>
<img src="/card.svg" alt="verso de card">
</div>
</li>
<li>
<div>3</div>
<div>
<img src="/card.svg" alt="verso de card">
</div>
</li>
<li>
<div>4</div>
<div>
<img src="/card.svg" alt="verso de card">
</div>
</li>
</ul>
</div>
Stilizarea listei
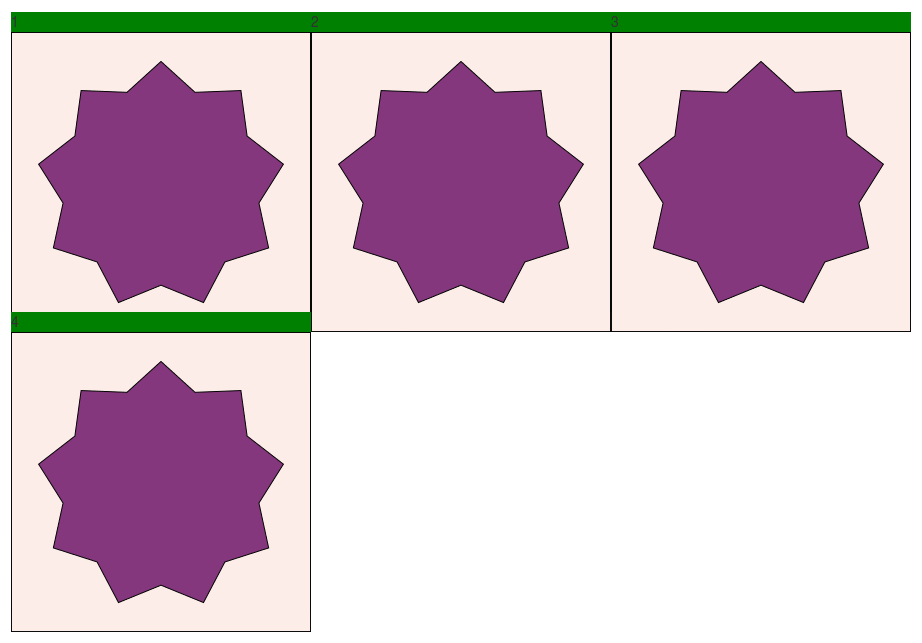
1. Dai dimensiuni fiecărui element al listei
2. Pui culoare fundalului pentru a vedea efectul diferitelor transformări
3. Float la stânga și scoți bulleturile afișate în listei
4. Pentru că folosim svg-uri, va trebui să le dăm dimensiune și acestora
5. Ceva distanță se pune cu margin între elemente
li-urile la primirea dimensiunilor

li {
width: 300px;
height: 300px;
background: green;
list-style: none;
float: left;
margin-right: 30px;
margin-bottom: 30px;
}
li img{
width: 300px;
}
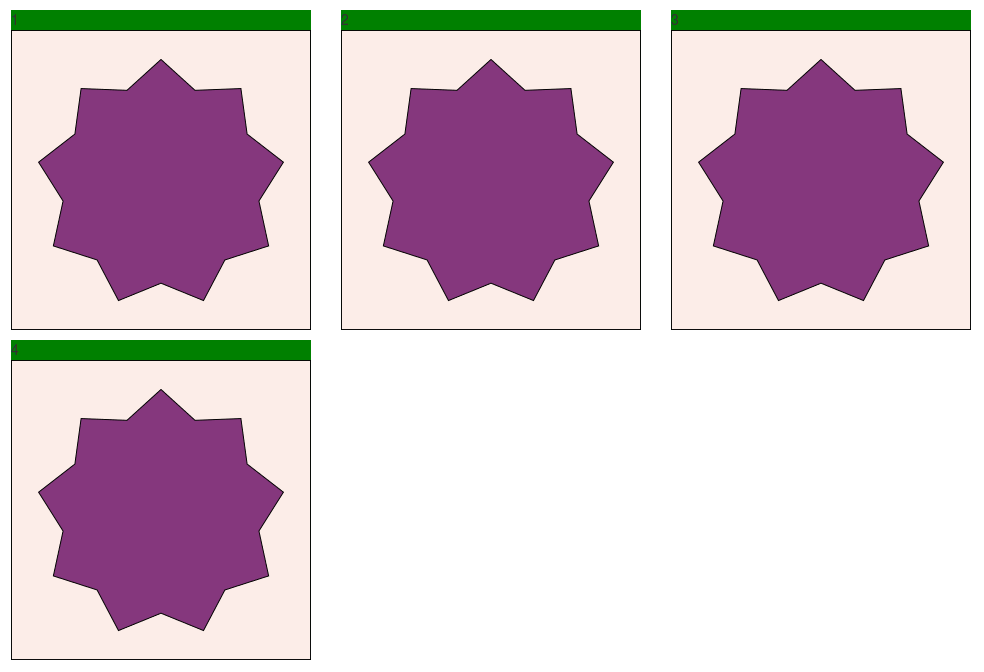
Spațierea elementelor

Stilizarea div-urilor din elementele listei
li div{
width: 100%;
height: 100%;
position: absolute;
}
1. div-urile primesc width și height 100% pentru a „umple” întregul spațiu al containerului. În acest moment dacă nu este setat un overflow la nivel de container, vor „da pe afară”.
2. Pentru a rezolva overflow-ul se vor poziționa absolut cele două divuri. Efectul este că se vor suprapune frumos unul peste celălalt.
3. Vom avea imaginea de pe revers afișată pentru că de va fi urmărit codul html, se va observa că divul reversului stă sub cel al feței, adică se încarcă în DOM după cel al feței. Dacă s-ar modifica z-indexul pentru față, acesta ar urca la suprafață.
Divurile dau pe afară

.fata {
z-index: 3;
}
Acum, pentru că am poziționat absolut celor două divuri, ar trebui să poziționăm și containerul, dar relativ.
li {
width: 300px;
height: 300px;
list-style: none;
float: left;
margin-right: 30px;
margin-bottom: 30px;
position: relative;
}
Continuăm cu alinierea pe centru a textului de pe „față”. Pentru a face o aliniere centrală rapidă a unui caracter sau cel mult câteva se poate folosi trucul line-height-ului cu aceeași dimensiune cu cea a containerului și bineînțeles, alinierea textului la centru.
.fata {
z-index: 3;
text-align: center;
line-height: 300px;
font-size: 100px;
color: white;
background: grey;
}
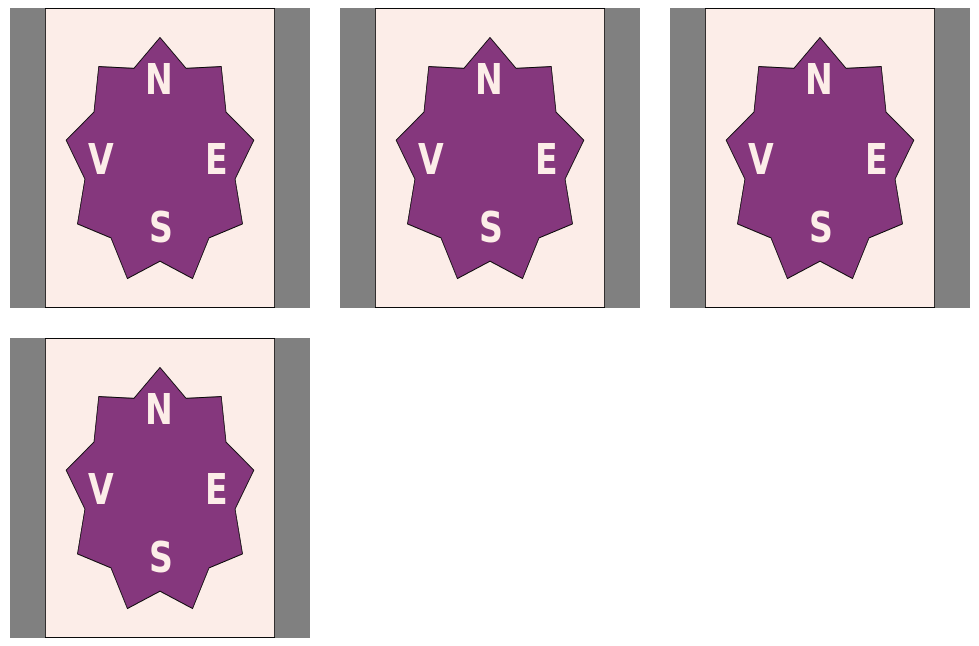
Pentru vizibilitate dăm o dimensiune mai mare fontului și ton de contrast. Totodată pentru a masca „verso” vom da o culoare fundalului pentru fată.
li:hover .fata{
z-index: 0;
}
În acest moment avem nevoie să reîntoarcem comportamentul inițial dictat de felul în care se încarcă div-urile în DOM, adică reversul să oculteze fața. Acest lucru nu se poate face decât prin eliminarea z-index-ului care aduce fața la suprafață.
Cum se creează iluzia rotirii
Rotație în jurul axei y

Aplicăm un efect de transformare pe axa z, în fapt o rotire centrată pe această axă.
.verso {
transform: rotateY(180deg);
}
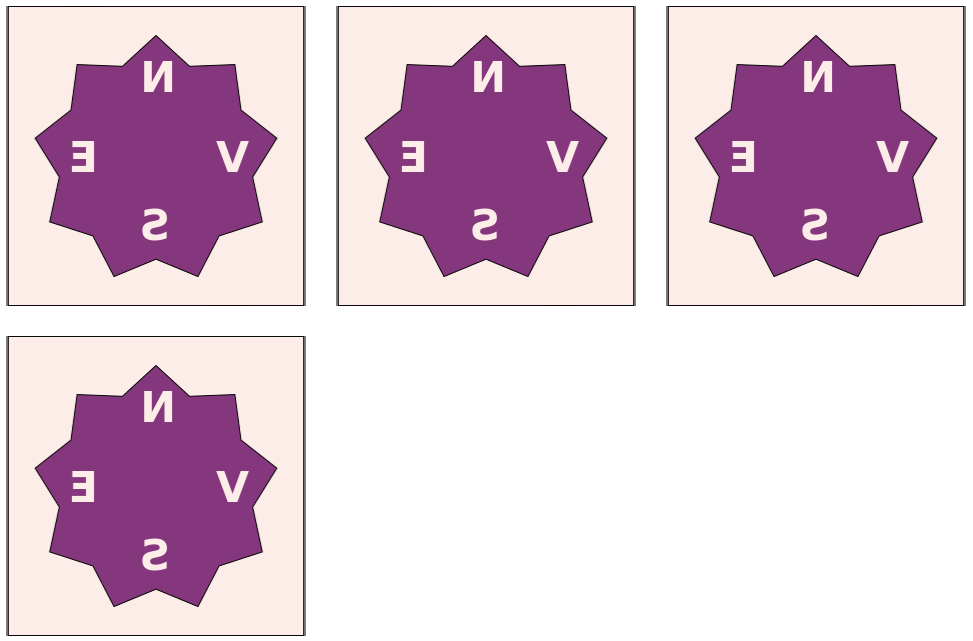
O rotație cu 180 de grade va avea ca efect întoarcerea pe dos a imagii de pe verso. Comportamentul imită realitatea.

Se va roti cu 180 de grade pentru a inversa imaginea. În momentul în care vom face hover pe element și se va produce efectul de întoarcere a „cărții”, imaginea va reveni la ceea ce reprezintă în mod normal.
În acest moment toate piesele sunt pe tablă pentru a genera efectul de „flipping” - întoarcere a cărții.
Stare:
- avem două divuri care corespund feței și verso-ului;
- am suprapus divurile dându-le ```position: absolute``` iar containerului ```position: relative```;
- am ridicat divul ```.fata``` „deasupra” divului ```.spate``` cu ajutorul lui z-index mărit;
- am „întors” imaginea de pe verso „pe dos” folosind ```transform: rotateY(180deg)```;
- când hai hover pe li-ul care adresează divul ```fata```, z-index-ul să revină la 0, adică pur și simplu să dispară sub divul verso, făcându-se, de fapt o revenire la situația inițială pe care poziția în DOM o dictează.
În acest moment la momentul în care se face hover pe elementul de listă, ceea ce este nevoie să se întâmple este ca rotarea pe axa lui y a verso-ului să se facă înapoi la 0.
li:hover .verso{
-webkit-transform: rotateY(0);
-ms-transform: rotateY(0);
-o-transform: rotateY(0);
transform: rotateY(0);
}
Trebuie menționat faptul că nu ar fi rău să vă asigurați de suportul tututor browserelor pentru folosirea noilor directive css3. Modelul de mai sus asigură această compatibilitate.
Bun, în acest moment ar trebui să ne asigurăm că există și un timp de tranziție a efectelor, care, ca și regulă se pune pentru elementul container. Este de preferat să nu se pună timpii de tranziție chiar pe stări. Din nou, ne vom asigura de compatibilitatea browserelor prin opțiunile de suport individuale.
li div{
width: 100%;
height: 100%;
position: absolute;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
Acesta este mecanismul simplu de „întoarcere a cărții” - flipping.
ul {
perspective: 600;
}
În acest moment este evident că de fapt lucrăm cu două divuri suprapuse iar efectul perspectivei relevă într-un mod neplăcut acest detaliu de construcție. Ceea ce mai apare este culoare fundalului setat pentru fiecare dintre li la modul general. În acest caz a fost green. Se va renunța la această culoare de fundal cu totul.
Pentru a rezolva, se va adăuga o directivă nouă la formatarea generală a div-urilor care spune că spatele div-ului va fi „ascuns”.
li div{
width: 100%;
height: 100%;
position: absolute;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
backface-visibility: hidden;
}
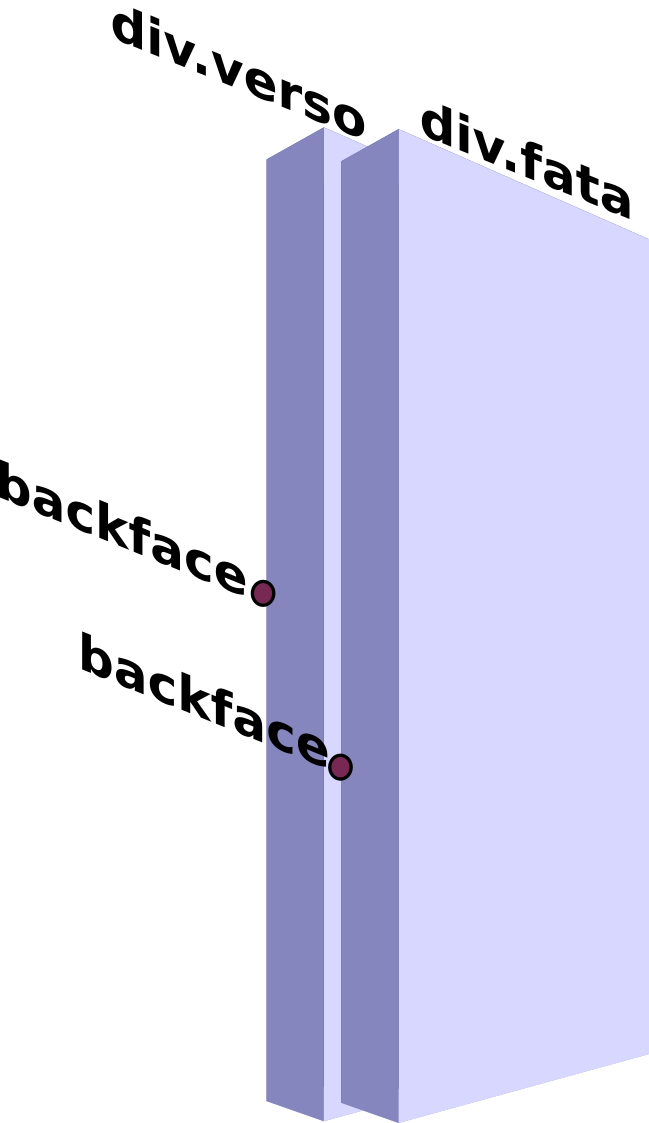
Mai jos este o imagine care vă va ajuta să înțelegeți faptul că elementul div poate fi tratat el însuși ca având o față verso a cărei afișare poate fi controlată.

Eliminarea backface-ul va permite transparentizarea spatelui divului permițând vizibilitatea către cel de-al doilea. Altfel, veți vedea doar primul div pe dos ca și cum v-ați uita din spate.
Cod final:
.container {
margin: 50px auto;
/*background: grey;*/
/*overflow: hidden;*/
}
ul {
-webkit-perspective: 600;
-moz-perspective: 600;
-ms-perspective: 600;
perspective: 600;
}
li {
width: 300px;
height: 300px;
/*background: green;*/
list-style: none;
float: left;
margin-right: 30px;
margin-bottom: 30px;
position: relative;
cursor: pointer;
}
li div{
width: 100%;
height: 100%;
position: absolute;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
backface-visibility: hidden;
}
li img{
width: 300px;
}
li:hover .fata{
z-index: 0;
-webkit-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
li:hover .verso{
-webkit-transform: rotateY(0);
-ms-transform: rotateY(0);
-o-transform: rotateY(0);
transform: rotateY(0);
}
.fata {
z-index: 3;
text-align: center;
line-height: 300px;
font-size: 100px;
color: white;
background: grey;
}
.verso {
-webkit-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
Acest articol a fost inspirat de materialele de instruire de la Evanto Tuts












