Pentru că există foarte puțină documentați în limba română pentru JavaScript m-am hotărât să scriu și eu câte ceva. Pentru că îmi place să și desenez, am făcut o schemă după explicațiile lui Kyle Simpson.
JavaScript este un limbaj bazat pe moștenire prototipală - prototypal inheritance
Mantre
- Nu există clase!
- Motorul Javascript construiește automat o metodă Obiect în obiectul window. Această metodă are un obiect foarte important care se numește prototype.
- În cazul tuturor funcțiilor, motorul JavaScript generează un obiect prototype (numeFunctie.prototype).
- Funcțiile sunt legate de obiectul prototip prin metoda .constructor
- Funcțiile nu sunt cele care generează obiectul prototype.
- Fiecare funcție are un prototype object diferit.
- O funcție apelată cu ```new``` în fața sa este un constructor.
- Obiectele pot moșteni alte proprietăți direct din alte obiecte
- [[Prototype]], adică proprietatea .prototype este o legătură de la un obiect la altul. Se obține legătura prin Object.create() sau ca efectul numărul 2 al folosirii cuvântului cheie ```new```. Mecanismul pe care-l realizează .prototype este unul de delegare a cererii pentru referința unei proprietăți sau metode către un oiect mai sus pe lanțul prototipal către un alt obiect.
Observații:
Mai întâi de orice este obiectul window.
Obiectul window are o metodă numită Object [ function Object() ].
Object.prototype este un obiect în care poți adăuga propriile proprietăți și metode.
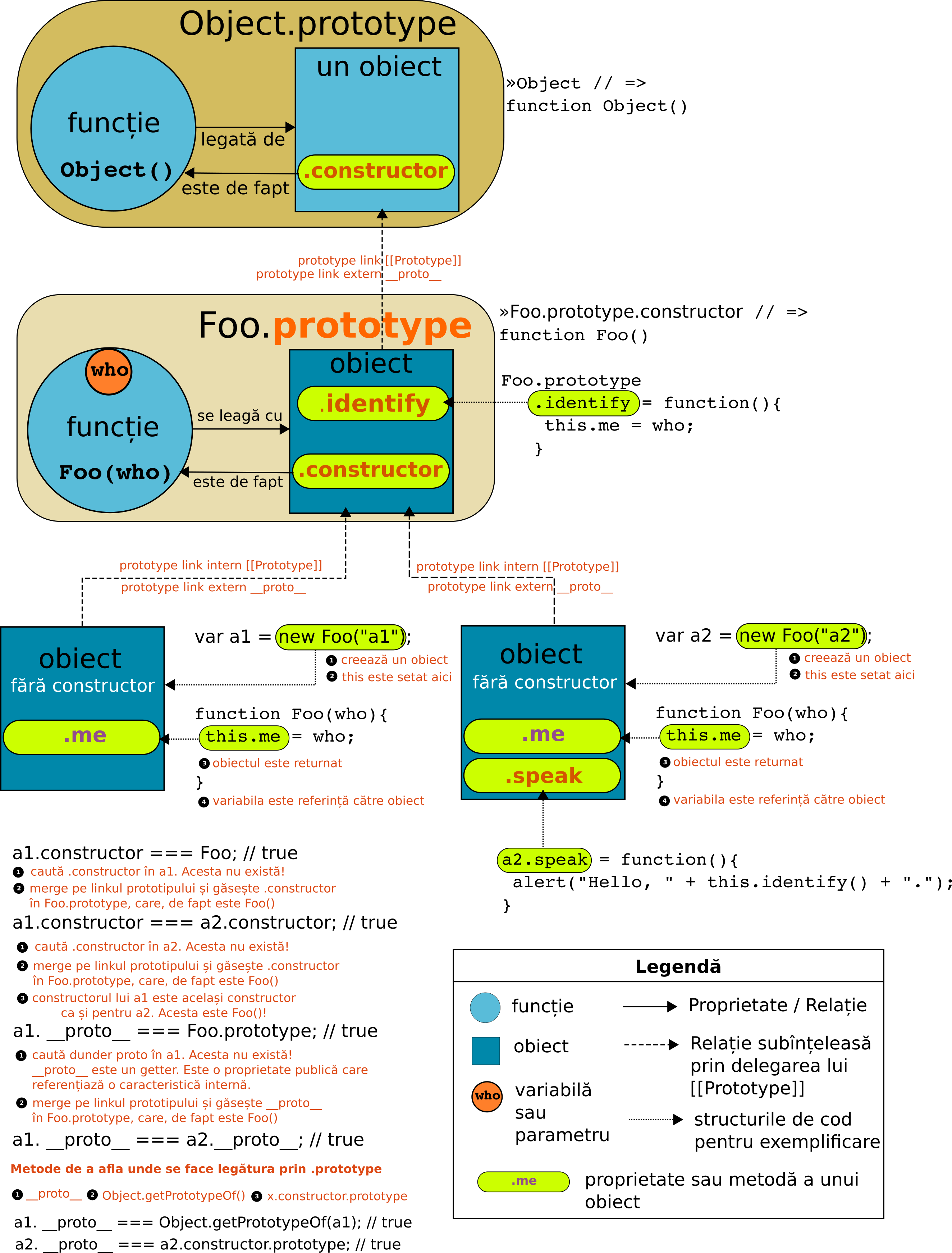
Model
function Foo(who){
this.me = who;
}
Foo.prototype.identify = function(){
return "I'm " + this.me;
}
var a1 = new Foo("a1");
var a2 = new Foo("a2");
a2.speak = function(){
alert("Hello, " + this.identify() + ".");
};
a1.constructor === Foo;
a1.constructor === a2.constructor;
a1.__proto__ === Foo.prototype;
a1.__proto__ === a2.__proto_;